Definition List Css Flex
In this article we examine the factors that determine an elements containing block. The flex property sets the flexible length on flexible items.

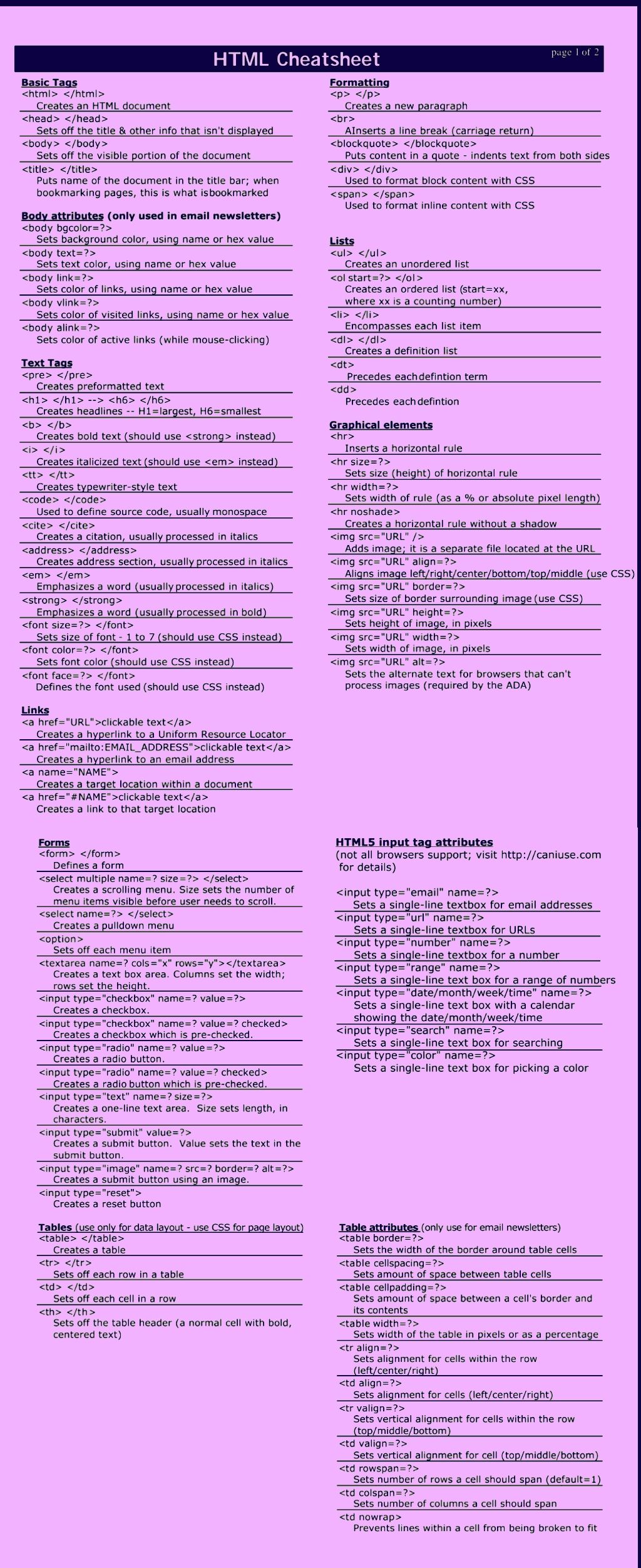
Html Cheat Sheet Html Programming Programmer Programmers Coding Coder Coders Web Development Tools Computer Coding Computer Programming
Post author By Lea Verou.

Definition list css flex. A CSS file contains several CSS rules. But what if I add another circle. Additional properties determine the order of the child boxes left to right bottom to top etc and how space is distributed over the children and the spaces between them.
Align-items as per baseline of the item content in consideration with cross-axis. It makes responsive design easier. Look how easy that was to do.
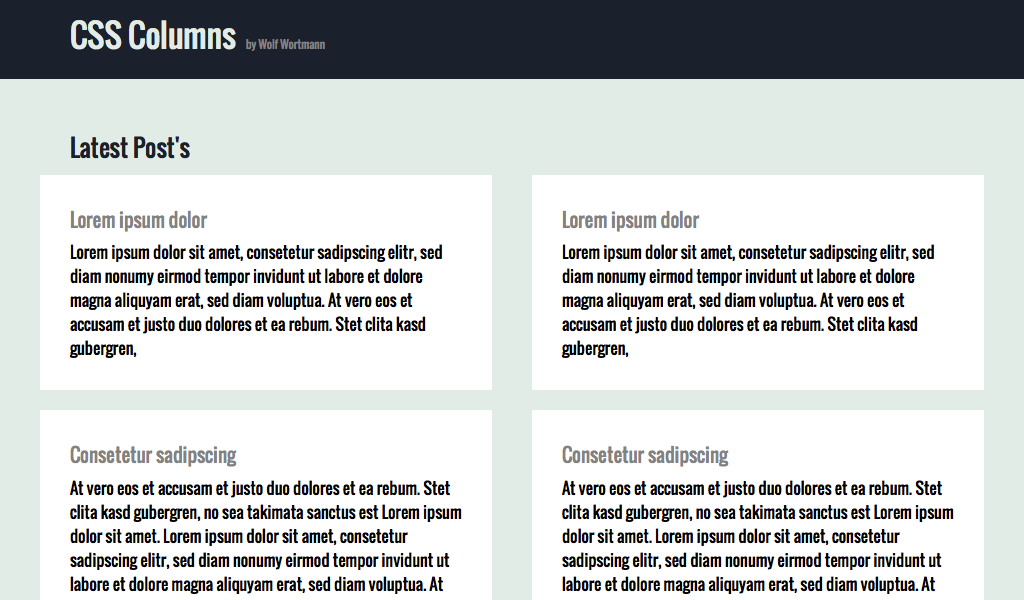
Each rule is composed by 2. 2 How to render this in 2 columns using only css. The Flexible Box Layout Module makes it easier to design flexible responsive layout structure without using float or positioning.
The flex property is a shorthand property for. CSS flexbox layout allows you to easily format HTML. The task was fairly simple.
Cascading Style Sheets Level 2 Revision 2 CSS 22 Specification. An area of a document laid out using flexbox is called a flex container. The second and third parameters flex-shrink and flex-basis are optional.
With a list of N items display them in X columns that grow and shrink with the container width where N is a number dependent on number of. This is the shorthand for flex-grow flex-shrink and flex-basis. The first line is at the start of the container while the last one is at the end space-around.
Its also manipulating the position layout of the children elements by evenly distributing the items and aligning them vertically in the center of a 400px box. CSS Flexbox Layout Module. In this book I talk exclusively about styling HTML documents although CSS can be used to style other things too.
By default s and s have display. CSS an abbreviation of Cascading Style Sheets is the language that we use to style an HTML file and tell the browser how should it render the elements on the page. This pen offers a handy rundown of the different styles as well as examples of using images and Font Awesome icons in place of traditional bullet points.
1 Item 2 def. CSS Flexible Box Layout Level 1. Cascading Style Sheets Level 2 Revision 1 CSS 21 Specification.
Lines packed to the center of the container space-between. Lines evenly distributed with equal space around each line. To clarify when I say varying widths I mean that they must not be fixed width.
As soon as we do this the direct children of that container become flex items. Lines packed to the end of the container center. CSS features a number of built in list style options more than you might think.
HTML lists are one of the most flexible and indispensable design elements. Then the Movie Character flex item would itself be a flexbox layout that contains the Movie Character and the string of dots. Semantic inline definition list in html.
The flex property is a sub-property of the Flexible Box Layout module. As with all properties in CSS some initial values are defined so when creating a flex container all of the contained flex items will behave in the following way. Layout and the containing block.
The Flexible Box Layout Module defines the flex and inline-flex keywords for the display property which cause an element to be displayed as either a column or a row of child elements. Obviously this effect is easily achieved by setting the width of the I need each pair to sit side-by side with the becoming multi-line if necessary without wrapping. On a recent project Ive had some fun using flexbox to create a responsive multi-column list thats easy to set up and flexible with various size content.
Flexible multiline definition lists with 2 lines of CSS 21. Align-items to the start of the container in consideration with cross-axis. The CSS rule is defining a fix height a display type of flex.
If youve used definition lists youre aware of the problem. Most often the containing block is the content area of an elements nearest block-level ancestor but this is not always the case. To create a flex container we set the value of the areas containers display property to flex or inline-flex.
If the element is not a flexible item the flex property has no effect. I have a definition list in which both term and definition are of varying widths. Lines packed to the start of the container flex-end.
Flexbox makes it simple to align items vertically and horizontally using rows and columns. Align-items to the end in consideration with cross-axis. CSS flexbox is great to.
Align-items to the center in consideration with cross-axis. Each item in the definition list would be a flexbox layout that separates the Movie Character from the Cast Member. CSS Lists and Counters Module Level 3.
Items will flex to different sizes to fill the space. In order to turn them into what we want in most cases each pair of term and definition on one line we usually employ a number of different. The size and position of an element are often impacted by its containing block.

Grid Like Definition List Layout Using Flexbox Prkos Hr

Css Box Model To Remember How To Design The Space Around The Content Css Tutorial Learn Web Development Web Development Programming

Html Elements And Attributes Css Cheat Sheet Cheat Sheets Cheating

Julia Evans On Twitter Css Tutorial Web Design Web Development

Guide To Css Viewport Units Vw Vh Vmin Vmax Hongkiat Css The Unit Browser Support

Css Columns Designed Article List Web Development Design Css Article Design

Bootstrap 5 Cheat Sheet All Classes List With Descriptions 2021 Css Cheat Sheet Cheating Web Development Design

Horizontal Tab Menu Fribly Web Development Design Web Development Programming Graphic Design Typography Tutorial

Palette For Neutrals Japanese Swatch Http Www Pictaculous Com Web Design Tools Web Design Responsive Web Design

Css Flexbox Container Tutorial Http Www Siteraw Com Learn Html And Css Web Trends Learn Html

Css Layout Templates From Codepen Freebie Supply Layout Template Layout Templates

Complete Guide To Css Flexbox With Examples And Infographics

Getting Started With Css Flexbox Using Practical Examples Web Design Get Started Web Development

Css Position Cheat Sheet From Thewco Co Css Basics And Positioning Class Css Cheat Sheet Css Basics Web Development Course

Everything You Never Knew About Css Floats Css Web Development Design You Never Know

Css Shorthand Property Cheat Sheet Css Cheat Sheet Cheat Sheets Cheating

Basic Html Cheat Sheet Cheat Sheets Css Cheat Sheet Cheating


Post a Comment for "Definition List Css Flex"