Definition Of Unordered List In Html
HTML offers three different default characters to use with an unordered list. You may use this type of list for example to show the ingredients for a recipe.

Tiny Filterable Accordion List Plugin For Jquery Collapsable List Plugins Jquery Collapse
Tag is used with each item in the list.

Definition of unordered list in html. It stands for an unordered list. Such markers or bullets are created automatically in HTML when the tag list item tag is used inside of the tagEstimated Reading Time. It is also called as bulleted list.
HTML uses three types of lists namely Ordered List Unordered List and Definition List where Unordered List is a type of list where the data or elements can be arranged in the list in no specific order. In this article we shall go through the ordered list specification with an example. Ordered lists are numbered in some fashion while unordered lists are bulleted.
An unordered list has no inherent order and the sequence of items is not important. HTML tag is used to show information in the form of a list. An unordered list is also known as an unnumbered list.
For instance it shows ordinate information or numbering the information. The syntax for the HTML Unordered List is where is the tag that indicates the unordered list type. These are sometimes called bulleted lists because the default visual appearance of an unordered list is to have small bullet icons in front of the list items.
The table of content showing the list of headings I am using to explain HTML unordered list tag. This display list with no special order. 6 rows Use the HTML element to define an unordered list.
Unordered List in HTML An ordered list is a list of items in which each item is marked with a symbol. Definition lists consist of a term followed by its definition. An unordered list can be used whenever the order of items you want to list is unimportant.
This type of list is. Each list item starts. Tag is used to create an unordered list.
There can be 4 types of bulleted list. A bullet a circle and a square. Undordered list is created using HTML tag.
An unordered list starts with the tag. List provides methods to layout item or elements sequences in a HTML document. You just wrap an unordered list tag or ul tag around your list items which use li tags.
HTML provides unordered ordered and definition list types. We can call this list as a bulleted list. Like the names imply the only difference between an ordered list and an unordered list is that an ordered list will have its items ordered by number whereas unordered lists will have just bullet points.
Any step-by-step process is best presented as an ordered list. A marker or a bullet is displayed next to each item of an unordered HTML list usually the marker is in the form of a large colored dot. We can use unordered list where we do not need to display items in any particular order.
The HTML ul tag is used for the unordered list. Each item in the list start with the tagEstimated Reading Time. HTML Unordered List or Bulleted List displays elements in bulleted format.
Making your own unordered list is straightforward. Use the CSS list-style-type property. An unordered list starts with.
Unordered lists are used to list set of items when they have no special order or sequence. The ordered list defines the specific ordered information when a list is created. Tag is used to close an unordered list.

Creating Lists Learn To Code Html Css Learn To Code Html Css Css

Html Del Tag Learn Easy Code Learn Html Learning Coding

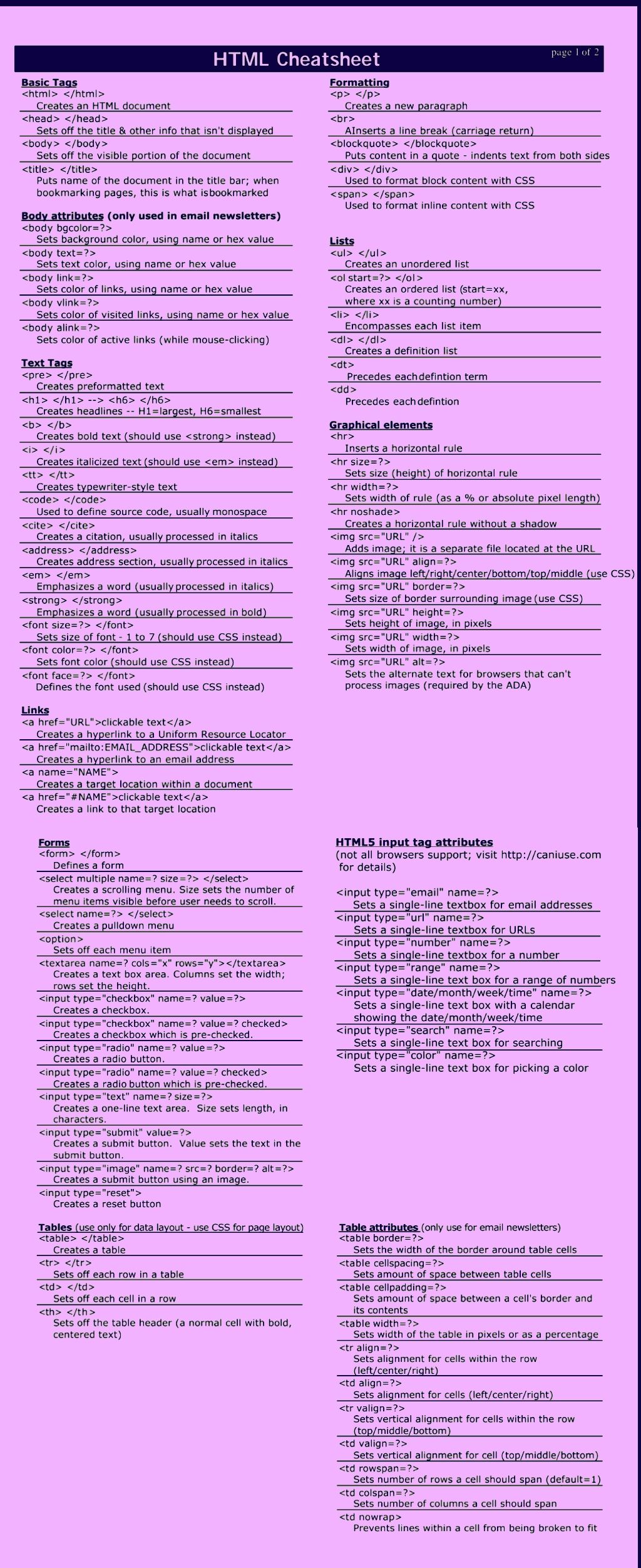
Html Cheat Sheet Tutorialbrain Html Cheat Sheet Cheat Sheets Programming Humor

Important Tags Which Are Used In Html Html Cprogrammerbase Programm Developer C C Programming Book Language Quiz New Things To Learn

10 Infographics To Spark Creativity Infographic Web Design Creative

Definition List An Html List Format Each Item Consists Of A Terms Followed By Its Definition Coding Languages Index Css

Javascript Nested Functions Function In Function Web Development Programming Learn Computer Coding Web Development Tutorial

A Comprehensive Tutorial On Html Lists For Beginners List First Order Being Used

This Article Presents The Concept Of Html Lists The Different Types Of Lists I E Ordered Unordered And Definition Lists A Html Tutorial What Is Html List

Html Lists Allow Web Authors For Specifying Lists Of Information Html Lists Allow Three Ways Unordered List Ordered List Definition List

Html Codes Css Cheat Sheet Cheat Sheets Text Codes

Html Cheat Sheet Html Programming Programmer Programmers Coding Coder Coders Web Development Tools Computer Coding Computer Science

Html5 Tutorial For Beginners 10 Html Lists Ordered Lists Unordered Lists Definition Lists Check More At Https Bya Tutorial Tech Company Logos Beginners

Html Lists Coder Developer Programmerexpert Computerlanguage Html C Programming Book Language Quiz New Things To Learn

Pin Auf Pro Is For Programming

Html Bascis In English Slide Show Part 1 Slideshow English Markup Language

There Are Six Types Of Html Headers H1 The Largest H2 H3 H4 H5 And H6 The Smallest The P Element Is A Text Element And Is Html Headers Header Text

Html Uses Two Types Of Lists Ordered And Unordered

Post a Comment for "Definition Of Unordered List In Html"